Hướng dẫn viết chương trình vẽ đa giác tăng tương tác trên Scratch

Hướng dẫn viết chương trình vẽ đa giác tăng tương tác trên Scratch
Bạn muốn tạo những đa giác đều phức tạp nhưng lại cần sự trợ giúp tăng tương tác? Bài viết sẽ hướng dẫn viết chương trình vẽ đa giác tăng tương tác trên Scratch
Cách tăng tương tác trong Scratch
Sự tương tác là một yếu tố quan trọng trong quá trình tạo ra các đa giác đều bằng Scratch. Để tăng cường tương tác trong Scratch, thông tin giữ vai trò quan trọng để người dùng hiểu rõ quá trình và cách thức hoạt động của chương trình.
Đầu tiên, để tạo ra một đa giác đều bằng Scratch, bạn cần sử dụng khối “Lặp lại” để lặp lại các bước cần thiết để vẽ đa giác. Bạn cũng có thể sử dụng khối “Quay” để xoay tạo hình. Nhưng hãy nhớ rằng, để tạo sự tương tác cho chương trình, bạn cần thêm các khối điều khiển như “Chờ”, “Khi được nhấn”, hoặc “Khi nhận dữ liệu” để người dùng có thể tương tác với chương trình của bạn.
Ngoài ra, nên cung cấp thông tin cho người dùng về cách tương tác và sử dụng chương trình. Bạn có thể thêm hướng dẫn trong code hoặc tạo một thông báo động dễ hiểu để hướng dẫn người dùng trong quá trình tương tác. Điều này sẽ giúp người dùng hiểu rõ hơn về cách tương tác và tăng tương tác trong Scratch.
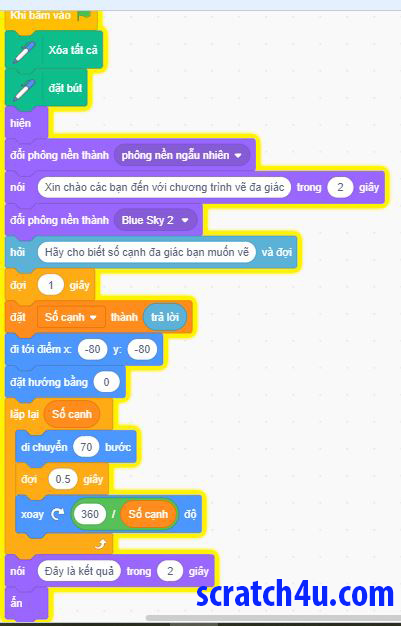
Sử dụng các lệnh:
- Sử dụng phông nền
- Sử dụng lệnh nói để thông báo ra cho người dùng
- Sử dụng lệnh hỏi để hỏi về số cạnh và sử dụng trả lời để người dùng nhập số cạnh cần vẽ
- Gán biến số cạnh bằng câu trả lời từ người dùng
- Sử dụng lệnh đợi để vẽ lần lượt từng cạnh của đa giác.
Hướng dẫn vẽ đa giác đều bằng Scratch tăng tương tác với người dùng
Trong bài viết này, chúng ta sẽ hướng dẫn cách vẽ đa giác đều bằng Scratch, một phương pháp lập trình dễ sử dụng và tương tác với người dùng. Đa giác đều là một hình đa giác có các cạnh bằng nhau và các góc bằng nhau. Với việc tăng tương tác, chúng ta có thể thêm thông tin và tính năng để người dùng tương tác với hình ảnh đa giác một cách trực quan và thú vị hơn.
Đầu tiên, chúng ta cần tạo một sprite trong giao diện của Scratch. Khi đã có sprite, chúng ta sẽ bắt đầu tạo hình dạng của đa giác đều. Sử dụng khối lập trình “di chuyển” và “quay một độ” để di chuyển sprite và xoay nó một cách chính xác để tạo ra một đa giác với các góc và cạnh như mong muốn. Tùy chỉnh lớp và màu sắc của sprite để làm nổi bật hơn.
Tuy nhiên, để tăng tính tương tác với người dùng, chúng ta có thể thêm các khối lập trình để khi người dùng chuột vào đa giác, nó sẽ thay đổi màu sắc hoặc hiển thị các thông tin khác nhau về đa giác. Điều này có thể được thực hiện bằng cách sử dụng các khối lệnh điều kiện và khối lập trình “khi nhấp chuột vào” của Scratch. Tùy chỉnh các mẫu và sự tương tác để đáp ứng theo ý muốn của bạn.
Với hướng dẫn trên, bạn có thể tạo ra một hình đa giác đều tuyệt đẹp bằng Scratch và tăng cường sự tương tác với người dùng bằng cách thêm thông tin và tính năng phong phú. Điều này không chỉ là một cách để tạo ra hình ảnh sáng tạo, mà còn mở ra nhiều cơ hội cho người dùng để khám phá và tương tác với hình ảnh theo cách riêng của họ. Hãy thử ngay bây giờ và trải nghiệm bản thân những điều thú vị mà Scratch có thể mang lại!
Đa giác đều là một hình đa giác có cùng độ dài các cạnh và góc đều nhau. Trong lĩnh vực lập trình, việc vẽ đa giác đều bằng Scratch có thể được thực hiện đơn giản thông qua việc sử dụng một số khối lệnh và biến.

Để tăng tính tương tác cho phần vẽ đa giác đều, chúng ta có thể sử dụng các khối lệnh “ask” và “wait” để cho phép người dùng nhập thông tin như số cạnh hoặc độ dài cạnh của đa giác. Điều này giúp người dùng có thể tương tác với chương trình và tự điều chỉnh các thông số để vẽ những đa giác đều theo ý muốn. Việc sử dụng các biến cũng rất hữu ích trong việc lưu trữ và sử dụng các giá trị nhập vào từ người dùng để thực hiện vẽ đa giác đều.
VIDEO HƯỚNG DẪN CHI TIẾT

Mình làm vẫn đang bị lỗi
Bài viết hướng dẫn rất rõ ràng